網頁設計的七個入門要素
你想學習網頁設計,但是不知道從何開始嗎?雖然不需要懂網頁技術也可以利用架站平台架站,但是懂的基本網頁設計的概念對於架站以及SEO 會有極大的幫助,這份7個入門要素指南可以幫助初學者正確了解網頁設計,並建立您的雛形網站。
- 了解HTML語法:提供網頁的結構和內容。
- 從 CSS入手:控制網頁元素的外觀和樣式。
- 試用 JavaScript 和其他 Client 端程式語言 (如 jQuery、AJAX 等):使網頁具有互動性和動態性。
- 網頁佈局和排版:使用網格系統和排版技巧組織網頁內容。
- 了解可用性(Usability)和使用者體驗(User experience)相關元素
- 使用圖像、影片和音訊等多媒體元素改善網頁的視覺效果。
- SEO:使用搜索引擎優化技巧來提高網站的搜索引擎排名。
這七個入門要素是網頁設計的基礎,並且相互關聯。例如,HTML 提供了網頁的內容和結構,而 CSS 則可以用來控制元素的外觀和佈局。JavaScript 可以讓網頁具有互動性和動態性。而網頁佈局和排版可以讓網頁內容更容易閱讀和理解。設計原則和SEO可以提高網站的用戶體驗和搜索引擎排名。
一、了解 HTML 語法
如果您要開始初學網頁設計,其中最重要的語言就是 HTML,它可以將由網站格式化的文本或圖像表示在您視窗上。因此,理解HTML如何幫助您初步開發出一個靜態網站是很重要的,只要能夠了解其基本原則也能夠創造出對大眾有吸引力的廣告物料。
HTML (Hypertext Markup Language) 是用於建立網頁的標記語言。它使用標籤來描述網頁的結構和內容。
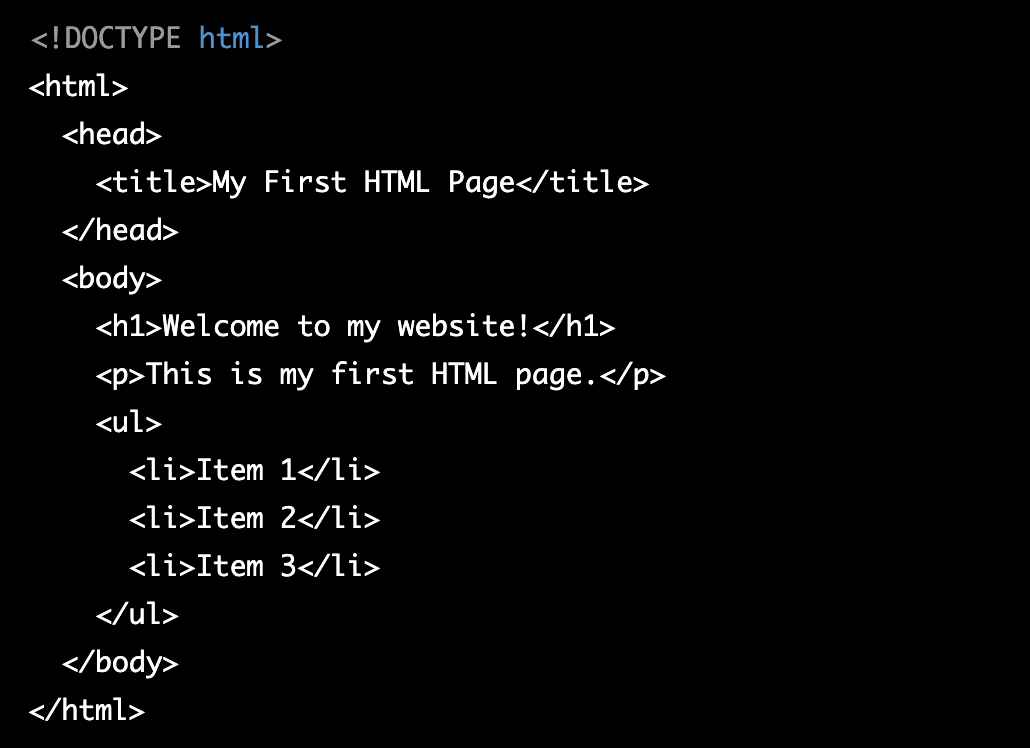
以下是一個簡單的 HTML 範例:

這個範例包含了一個 <!DOCTYPE> 標籤,它指示瀏覽器這是一個 HTML 文件。接下來是一個 <html> 標籤,它表示這是一個 HTML 文件的開頭。在 <html> 標籤之間的內容是網頁的主體,包含了一個 <head> 區塊和一個 <body> 區塊。<head> 區塊中包含了網頁的標題,而 <body> 區塊中則包含了網頁的內容,如標題、段落和無序清單。
二、從 CSS 入手
一旦您開始完成HTML的學習,就會想要讓網頁以一種定義更廣泛、更有好看外觀的形式呈現。如此也可以創造出具有差異性的才能而對brow 具有吸引力且效果良好的視覺效果。CSS(Cascading Style Sheets,層疊樣式表) 就是用於控制靜態 HTML 頁面中怎麼展示樣式和佈局風格都很重要。
CSS 是用於定義網頁元素的外觀和樣式的語言。它可以用來控制網頁中的文字、顏色、位置、尺寸和其他外觀元素。
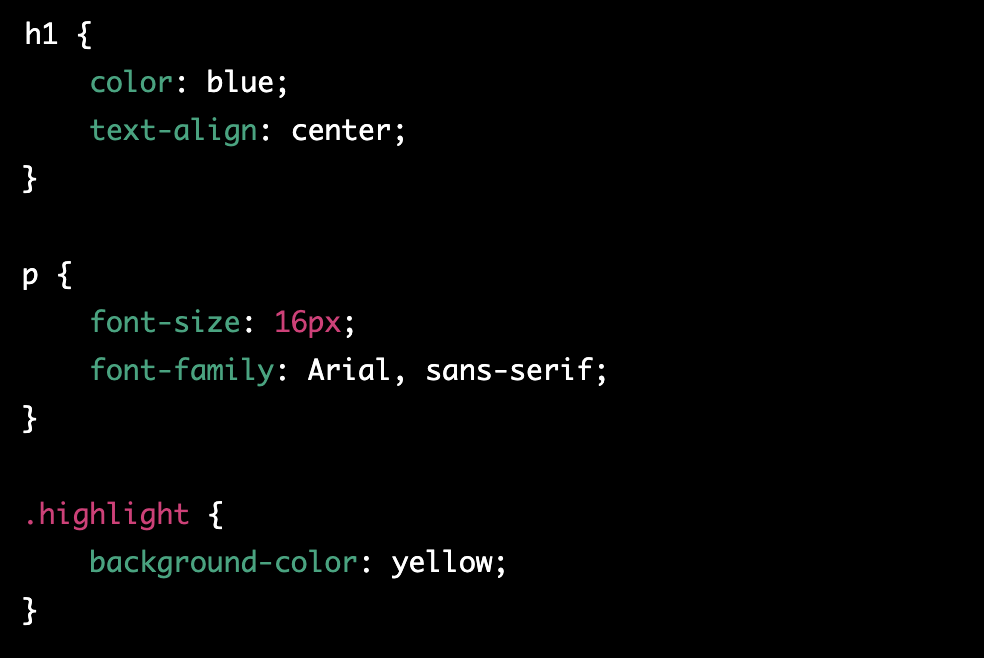
下面是一個簡單的 CSS 範例:

這個範例中,我們為所有的 <h1> 標籤定義了一個顏色為藍色且文字置中的樣式。我們也為所有的 <p> 標籤定義了一個字體大小為 16px 且使用 Arial 字體的樣式。最後,我們為所有 class 為 "highlight" 的元素定義了一個背景顏色為黃色的樣式。
要使用這些樣式,我們需要在 HTML 文件中將這些樣式與網頁元素相關聯。這可以通過在 HTML 文件中使用 <style> 標籤或將 CSS 文件與 HTML 文件相關聯來實現。
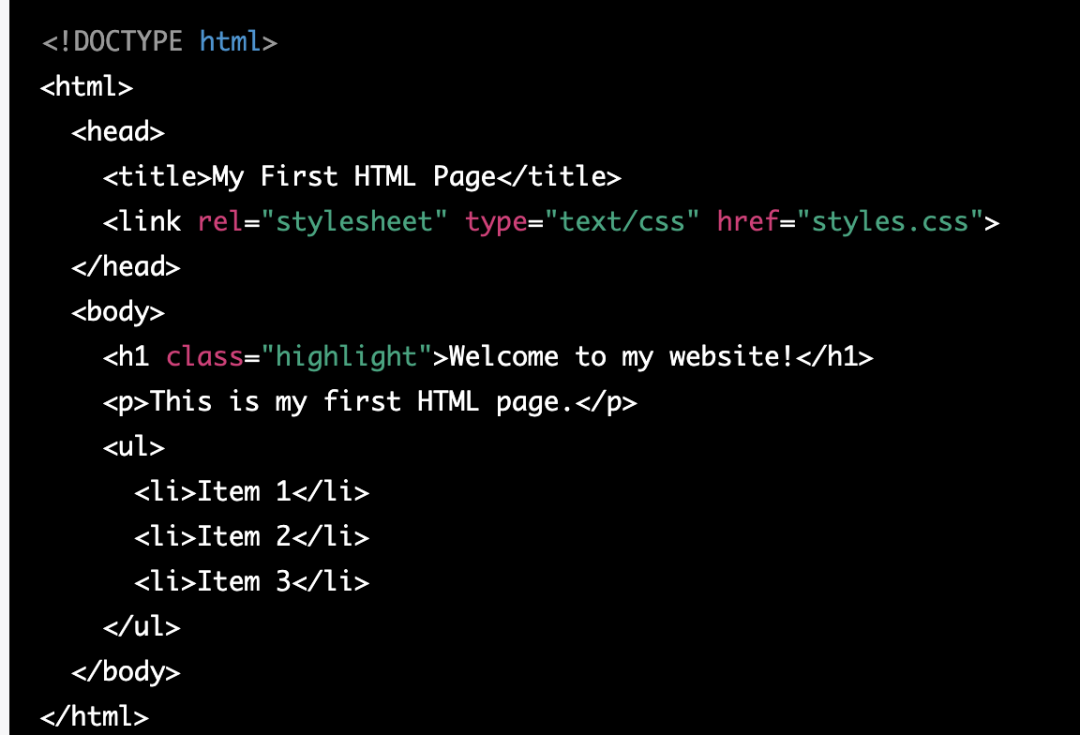
例如以下這個 HTML 範例中,我們使用了 <link> 標籤來將 CSS 文件 "styles.css" 與 HTML 文件相關聯。這樣,瀏覽器就可以載入 CSS 文件並套用樣式。

注意,在這個範例中我們給了 h1 標籤一個class,所以在 CSS 中我們用 "." 去找到這個class,設定他的樣式。
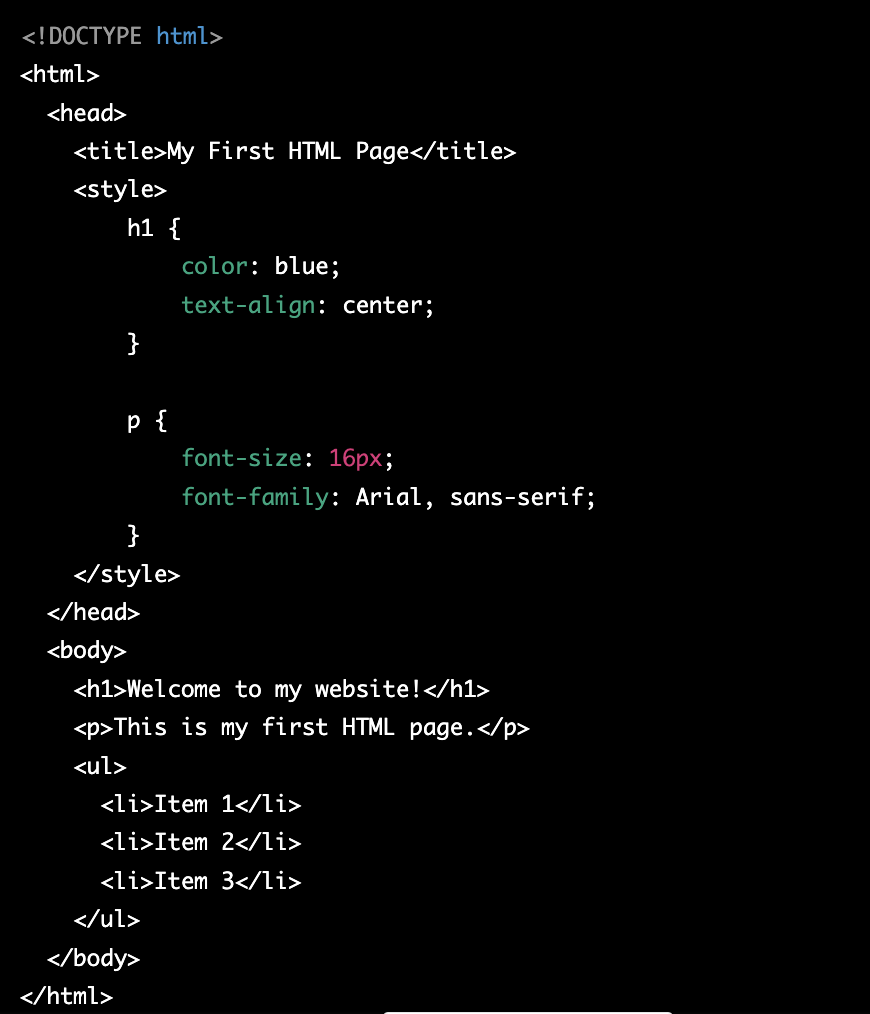
另外,我們也可以在 HTML 文件中直接使用 <style> 標籤來寫 CSS 代碼,例如:

這種方式是將 CSS 直接寫在 HTML 文件中,這樣可以方便地讓您在不同的頁面中使用相同的樣式,而不需要在每個頁面中都包含相同的 CSS 代碼。
通常會將 CSS 放在外部檔案中,因為這樣可以方便地在多個頁面中共用,並更容易維護。
三、試用 JavaScript 和其他 Client 端程式語言 (如 jQuery、AJAX 等)
在整個網站裡,您會經常使用 JavaScript 和其他 Client 端程式語言 (如 jQuery、AJAX 等) 來改善功能,與伺服器進行互動並達到理想的使用者體驗(UX)。
JavaScript 是一種用於前端開發的程式語言。它可以在瀏覽器中運行,並提供了許多強大的功能,如動態內容、互動式表單、跨網頁互動等。
JavaScript 對網頁設計的關鍵是它能夠在瀏覽器中動態地修改網頁內容和行為。這使得開發者能夠創建更互動和動態的網頁。
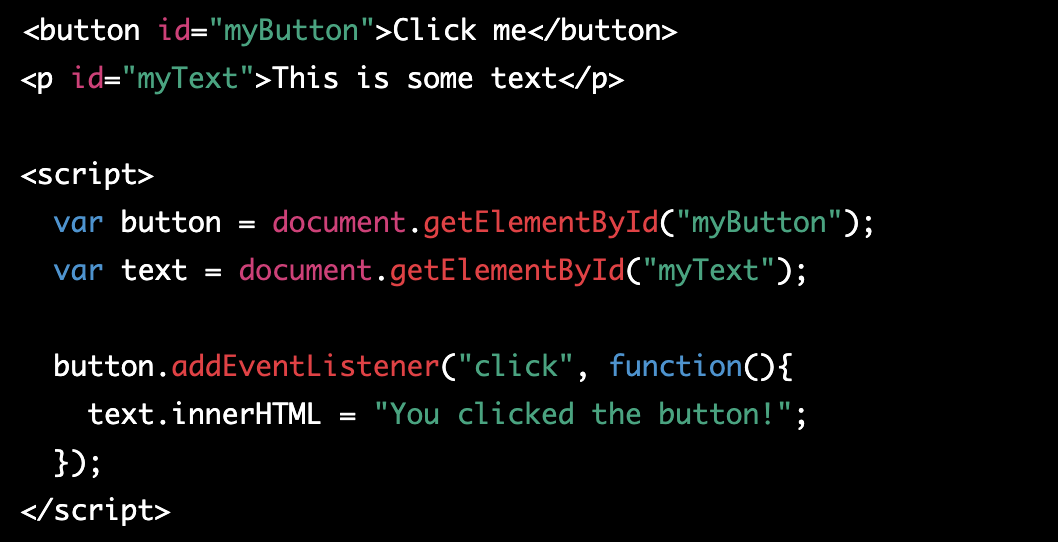
以下是一個簡單的 JavaScript 範例:

這個範例中,我們定義了一個按鈕和一個段落。我們使用 JavaScript 的 getElementById 方法將這兩個元素存儲在變量中。然後我們使用 JavaScript 的 addEventListener 方法給按鈕加入了一個 "click" 事件。當用戶點擊按鈕時,就會執行我們定義的函式,更改段落中的文本。
這個範例中用到了 JavaScript 對於 HTML元素操作的能力,從而改變網頁內容。另外 JavaScript 對於互動、驗證、Ajax 等也有很重要的貢獻。
四、網頁佈局和排版
網頁佈局和排版是指使用不同的方法來組織和呈現網頁上的內容。其中一種常用的方法是使用網格系統。網格系統是一種將頁面分成幾個行和列的方法,可以使用不同的樣式和尺寸來組織內容。
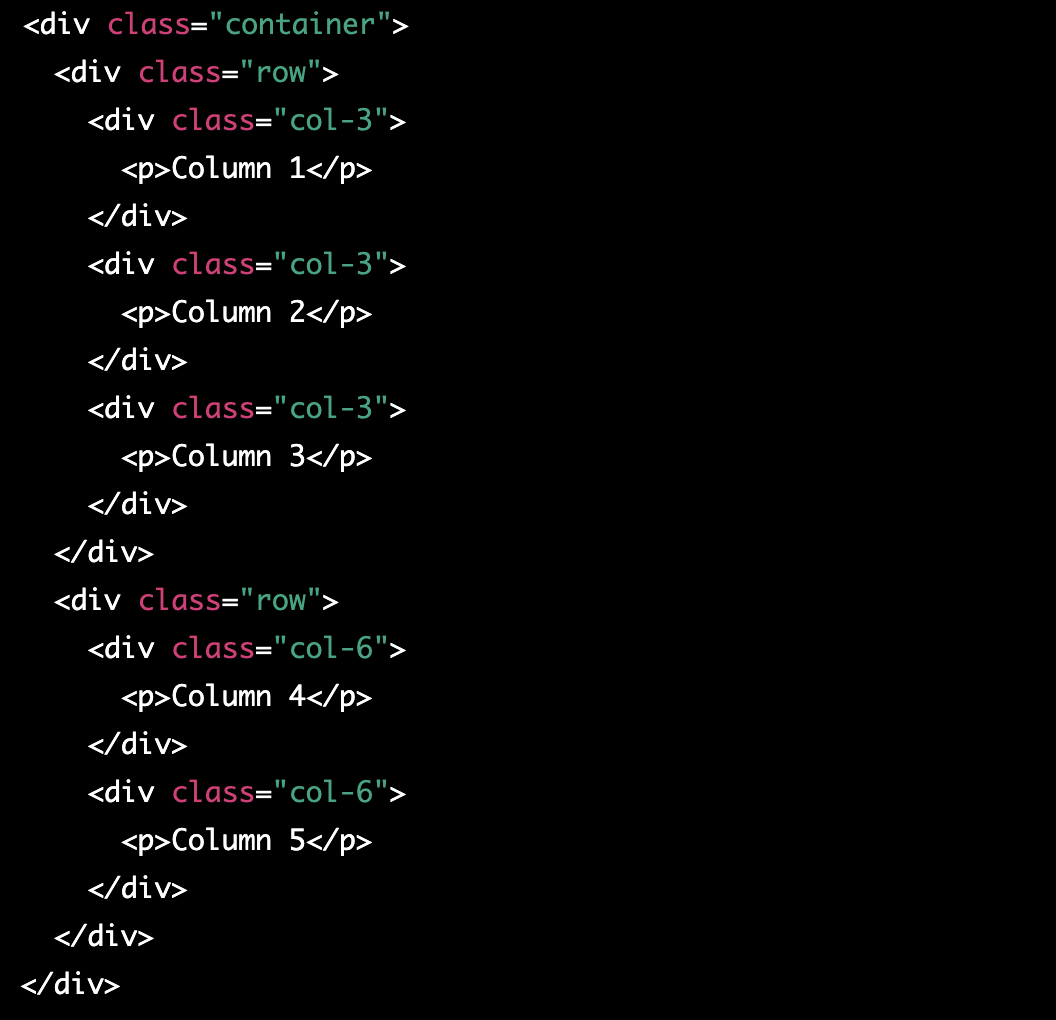
如以下網格系統的範例:

這個範例中,我們使用了一個名為 "container" 的 div 元素來作為整個網格系統的容器。然後我們使用了兩個 "row" 元素來作為行,並在每個行中放置了若干個 "col" 元素來作為列。每個 "col" 元素都有不同的 class 來控制尺寸。
五、了解可用性(Usability)和使用者體驗(User experience)相關元素
對於網頁設計師來說,可用性和使用者體驗(UX)一直是最重要的組成元素。 熟悉使用者交互方法、使介面更容易操作以及如何根據功能設計出合理的導覽和最佳的字彙用語,都十分重要。同時也要了解在介面上大量使用動畫或動態效果讓網頁瀏覽時間加長,且耗效能,雖然特效可能很美觀,卻不一定重要或必備。
簡潔明了:網頁應該保持簡單明了的設計,以使用戶能夠輕鬆找到所需的訊息。
可用性:網頁應該具有良好的可用性,使用戶能夠輕鬆地尋找和使用網頁上的訊息。
認知友好:網頁應該使用認知友好的設計,使用戶能夠輕鬆理解和使用網頁。
可適應性:網頁應該具有可適應性,能夠在不同的設備和瀏覽器上適應。
可擴展性:網頁應該具有可擴展性,方便未來增加新功能。
兼容性:網頁應該兼容不同瀏覽器和裝置。
可訪問性:網頁應該具有可訪問性,對不同瀏覽器和裝置有良好的支持,並滿足不同需求的用戶。
搜索引擎優化:網頁應該具有良好的搜索引擎優化,以提高搜索引擎排名。
六、使用圖像、影片和音訊等多媒體元素改善網頁的視覺效果
使用圖像、視頻和音訊可以提升網頁的視覺效果,以下是一些建議:
- 使用合適的圖像和影片可以增加網頁的互動性和可訪問性。
- 影片和音訊應該有配套的字幕或音訊描述,以便聽障用戶能夠理解內容。
- 圖像應該有替代文字,以便盲人用戶能夠理解內容。
- 圖像和影片應該有適當的尺寸和格式,以便在各種設備上正常顯示。
- 儘量使用最小的圖像和影片文件大小,以減少加載時間,提升用戶體驗。
七、SEO:使用搜索引擎優化技巧來提高網站的搜索引擎排名
搜索引擎優化(SEO)的主要目的是使網站在搜索引擎的搜尋結果中更高的排名。主要技巧包括:
- 關鍵字研究:瞭解用戶使用的關鍵字,並在網站內容中適當使用這些關鍵字。
- 優質內容:提供有價值、有用、原創的內容,這樣搜索引擎才會將網站認為是可信賴的來源。
- 網站結構:確保網站有清晰、結構化的網頁結構,方便搜索引擎爬蟲抓取內容。
- 網站速度:保證網站載入速度快,使用戶體驗良好。
- 外部連結:建立與其他網站的高質量連結,可以提高網站的權威性和信任度。
延伸閱讀:為何你的網站需要 SEO
小結
HTML碼與CSS 並不是所謂的程式碼,而是一種讓網頁瀏覽器認識的網站內容的編碼,所以不需要把它想做是一個很難的技術而害怕去碰它,當然這也是一項非常專業的技術,要能熟練且運用自如需要很長時間的學習,還不是很懂的朋友,你也可以參考這篇入門說明,重點是理解了這些基本編碼原則後,並不是要取代網頁設計師的工作,而是日後有一些網站調整的需求的話,不管是自己調整還是請網頁設計師處理,你就會比較有概念,且與設計師溝通會有共同的語言,而不會不知所措,當然隨著網站自助架站平台的發展,這些 SAAS(軟體即服務)的應用非常多元,你可以在不懂任何網頁技術的情況下,也可以自己架設網站,不過,當你使用這些網站架設進行網站設計時平,你有可能想要撰寫文章或修改一些版面,或者加入一些動態元件,這時候理解這些基本的前端網頁技術,你就可以自己尋找網頁的資源來擴充,例如,你想要在文章上增加一個酷炫的按鈕,這時候你就可以搜尋網路上有關按鈕的HTML/CSS元件,然後就可以自行加入。
也歡迎使用我們網站設計平台,你不需要懂任何程式碼就可以開始架設一個具有以上網站設計原則的網站,透過這個連結加入享有優惠喔 。
